
¡Hola!
Soy la profesional que estás buscando
Diseño experiencias únicas por y para el usuario
Sobre mí
Cuento con más de 20 años de experiencia en el ámbito de la comunicación y el diseño centrado en usuarios con equipos multidisciplinares para clientes de diversos sectores.
Especializada en la estrategia, definición y diseño de productos digitales, así como en la gestión de equipos de trabajo vinculados, al desarrollo de negocio, al marketing y al comercio electrónico.
Bajo la filosofia del Design Thinking, trabajo con una mente tanto creativa como analítica, dando como resultado soluciones innovadoras y a la vez factibles.

Competencias
Consultoría UX
Examino e ideo soluciones de negocio digitales para crear una experiencia de usuario positiva y placentera, con el fin de cumplir objetivos concretos. Realizo investigación de mercado y análisis de usuarios para el posterior desarrollo de la arquitectura de la información, flujos de navegación, prototipado y testing.
Diseño IxD/UI
Elaboro el diseño de interacción y el diseño visual. Un buen diseño de la interfaz es fundamental para captar la atención de quien llega a tu sitio web, crear un impacto positivo y lograr que regrese. Esto lo consigo con un look&feel minimalista acorde con el producto, siendo detallista y perfeccionista en la creación de mockups. "Pixel perfect lover 😍"
Dirección de arte
Aplico toda mi creatividad para crear contenido significativo y útil para los usuarios. Me apoyo en los insights idóneos para elaborar conceptos potentes y realizo diseños visuales que realmente comuniquen esa idea. Especialista en "aterrizar" ideas y dar forma a los conceptos.
¿Necesitas un experto en estas áreas?
38.016
Horas dedicadas
25
Clientes satisfechos
320
Proyectos
6.570
Tazas de café
Portfolio

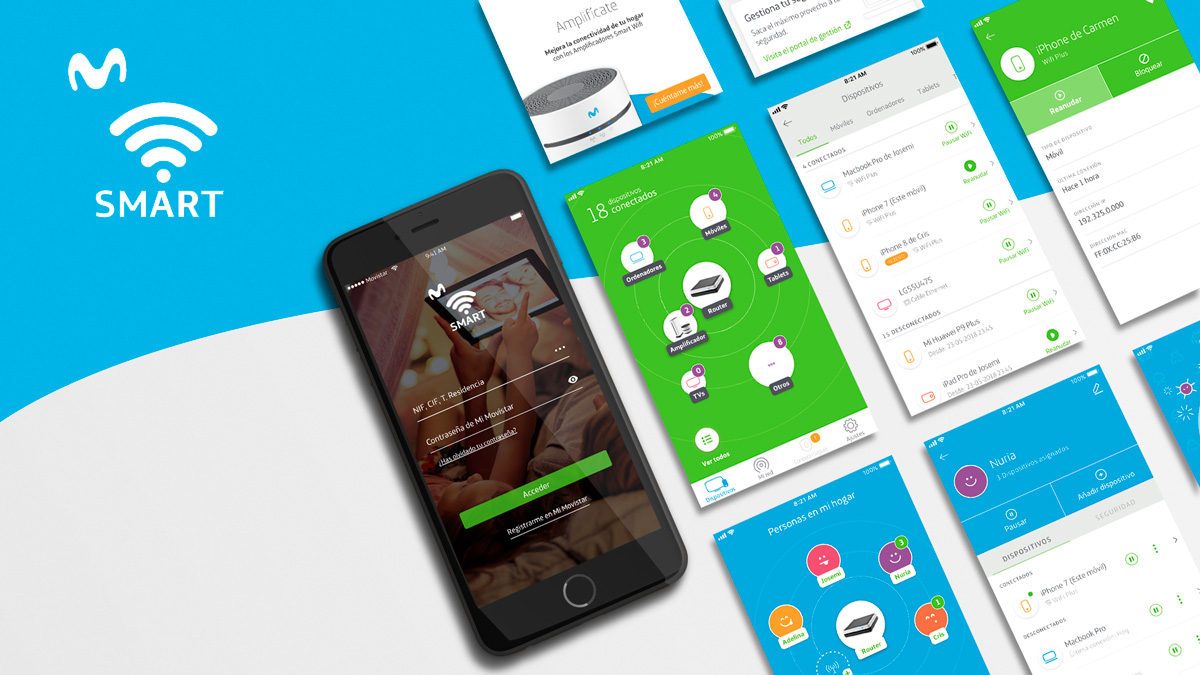
Smart WiFi es la app de Movistar que te permite gestionar la conexión a internet dentro del hogar de manera inteligente gracias a la tecnología del router HGU
MI MISIÓN
A mi llegada al proyecto, la nueva versión de Smart WiFi llevaba en fase de desarrollo un año aproximadamente, pero el cliente no estaba satisfecho con el resultado. Mi primera misión era implementar una nueva metodología de trabajo para la realización de un buen diseño del producto. El principal y urgente reto era hacer que los usuarios comprendieran la aplicación y la pusieran en valor, facilitar su uso y ganar recurencia. En una segunda fase, añadiría funcionalidades nuevas basadas en los insights fruto de los research.
PROCESOS
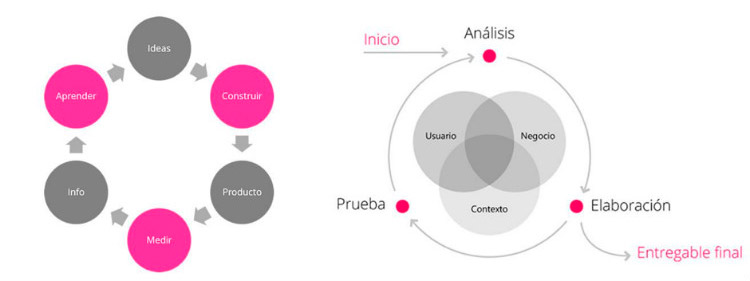
Seguir el método de trabajo Lean UX (Build-Measure-Learn / Construir-Medir-Aprender) era necesario para sacar adelante la app. La documentación, fruto del proceso de investigación, estructura, organización y diseño era, en cierta forma, un hilo conductor que se debía integrar en ese proceso iterativo y no ser un objetivo en sí mismo, sino un camino.

ANÁLISIS
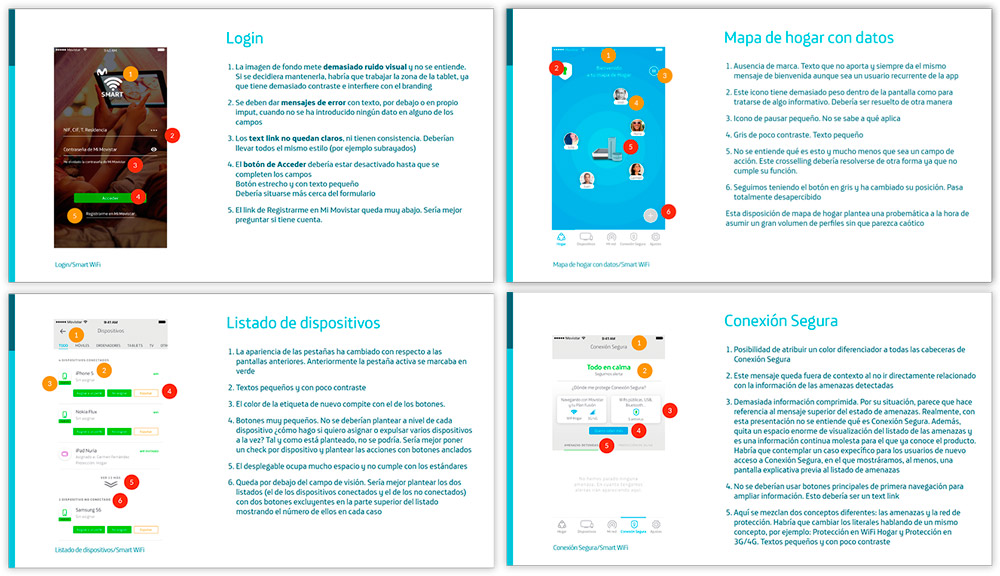
Lo primero que realicé cuando llegué al proyecto es un análisis heurístico en profundidad de toda la aplicación, para poder detectar los errores principales y trazar un plan de actuación de emergencia.

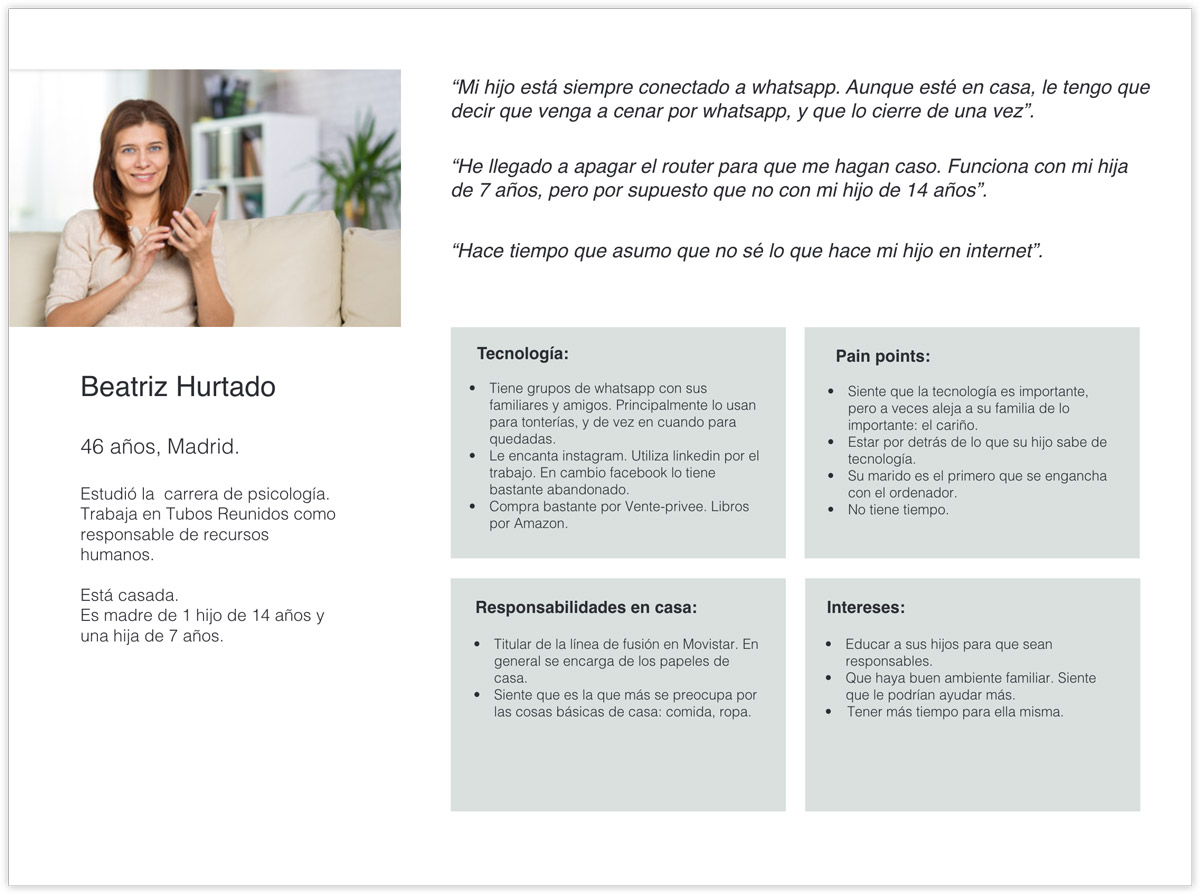
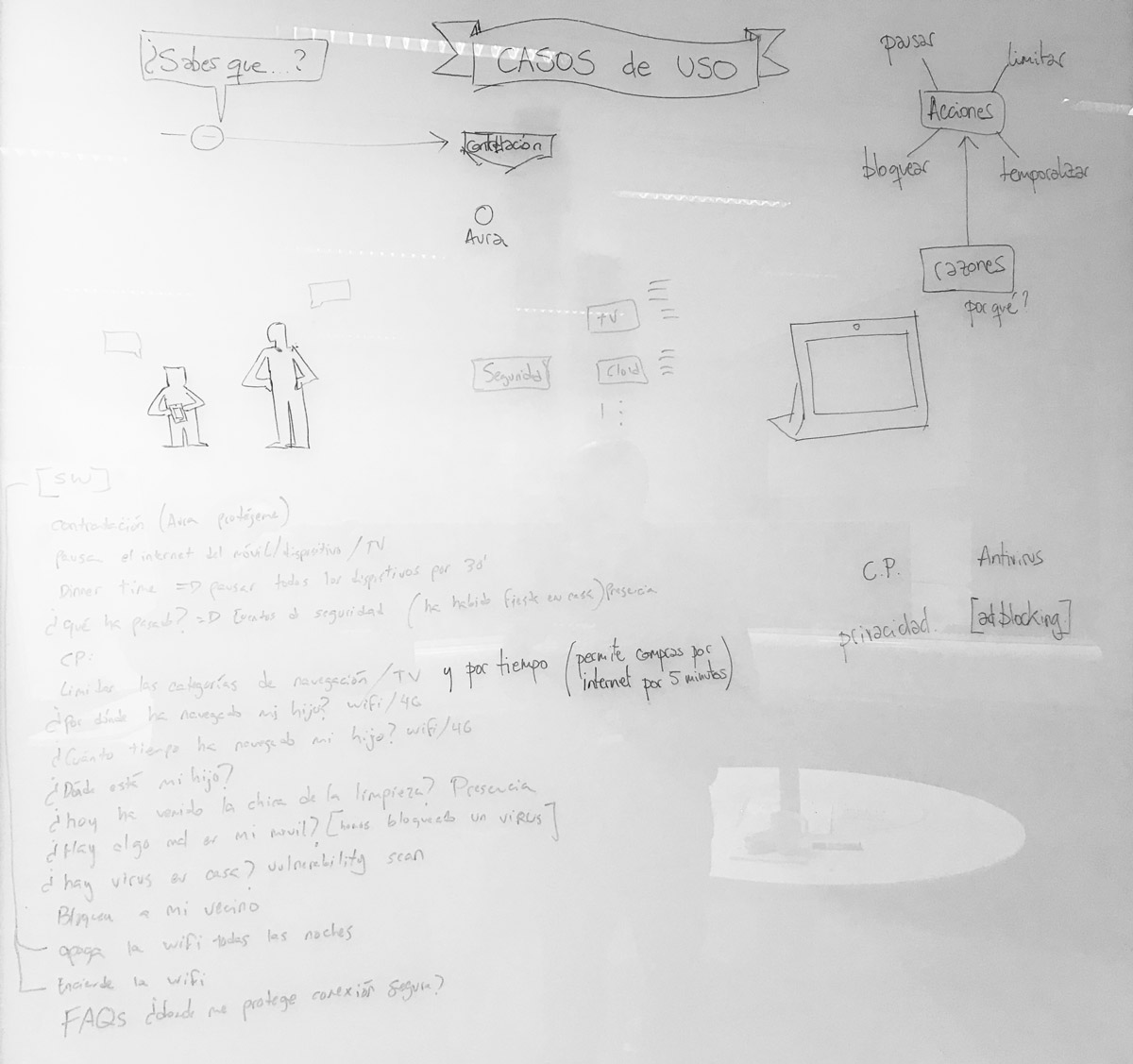
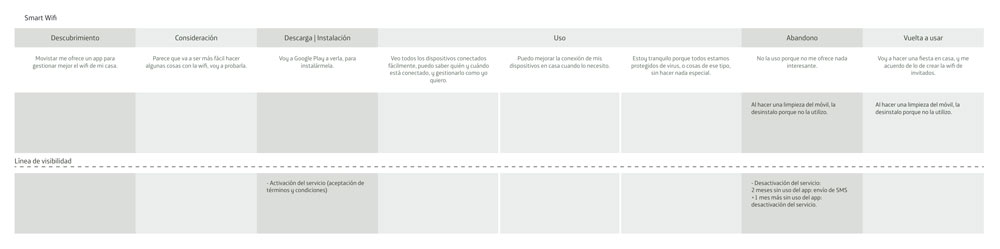
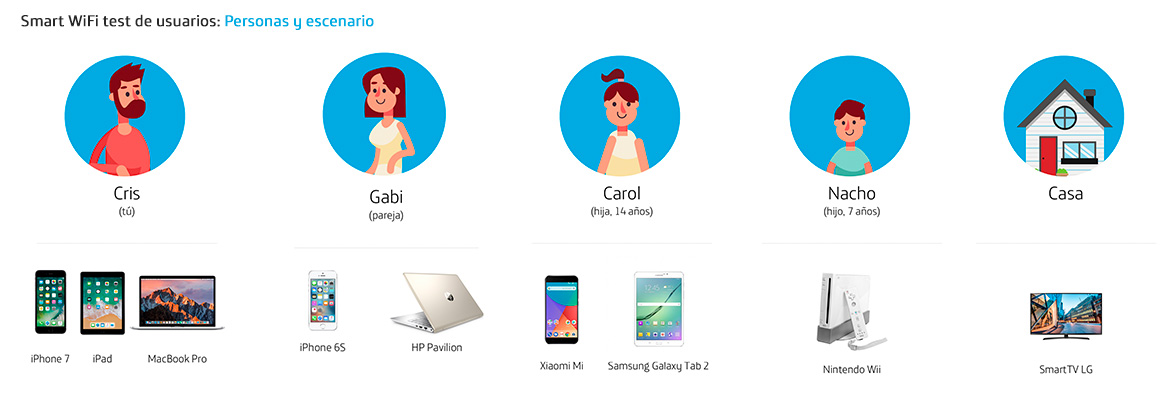
INVESTIGACIÓN: User personas, casos de uso y journey
La creación de personas me ayudó a definir los principales casos de uso de la aplicación para tomar decisiones sobre la prioridad del contenido y plantear las funcionalidades básicas para cubrir las necesidades de los usuarios dentro de la conectividad en su hogar.



KPI´S Y ROADMAP
Para el desarrollo de nuevas propuestas, fue clave la fase de research. Ahora era más fácil definir unos KPI's y crear un roadmap acorde con las necesidades de los usuarios. Era el momento de reunirse con los stakeholders y definir las User Stories que entrarían en el scope.SKETCHING
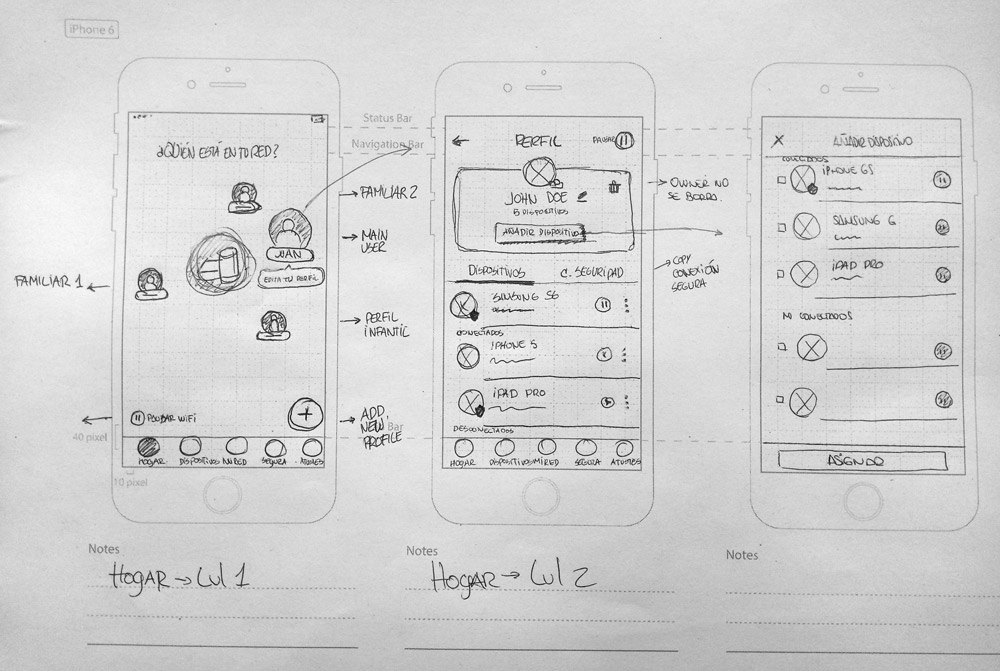
El trabajo de bocetado rápido fue fundamental para plantear soluciones y mejorar la usabilidad de la aplicación. Además son piezas necesarias para poder empezar a definir, en paralelo al diseño, los requisitos técnicos.

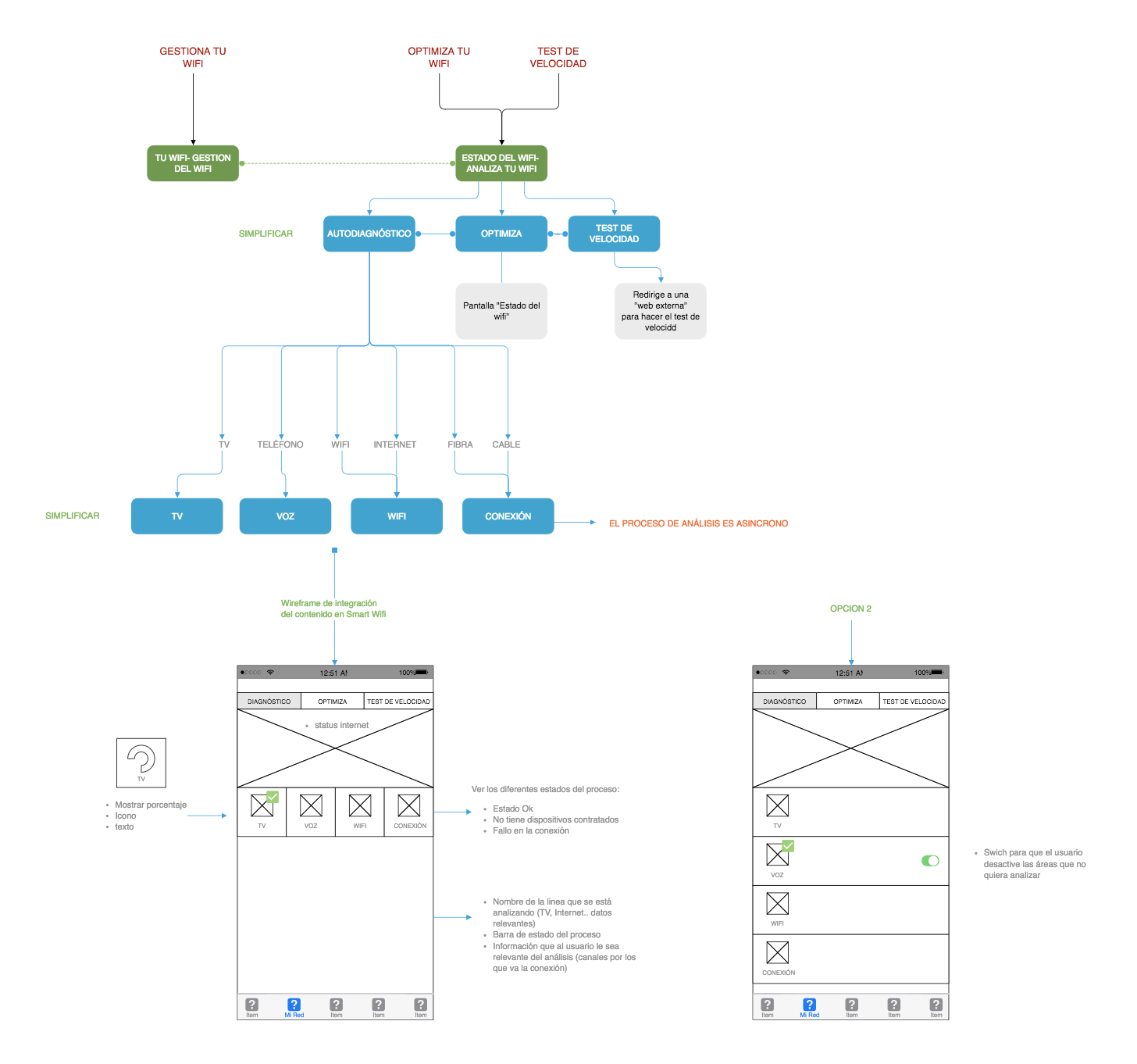
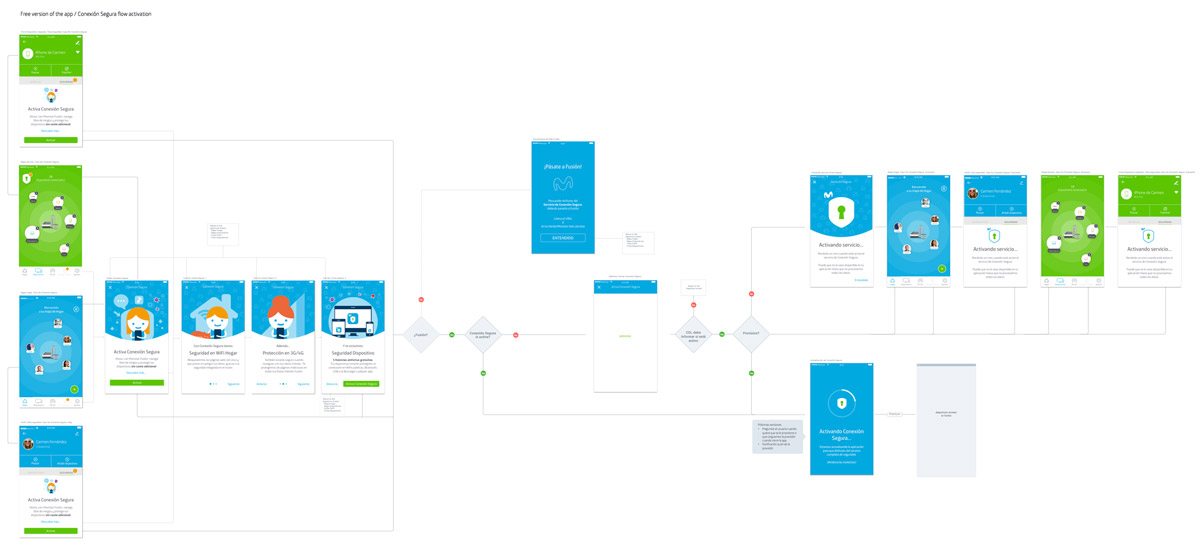
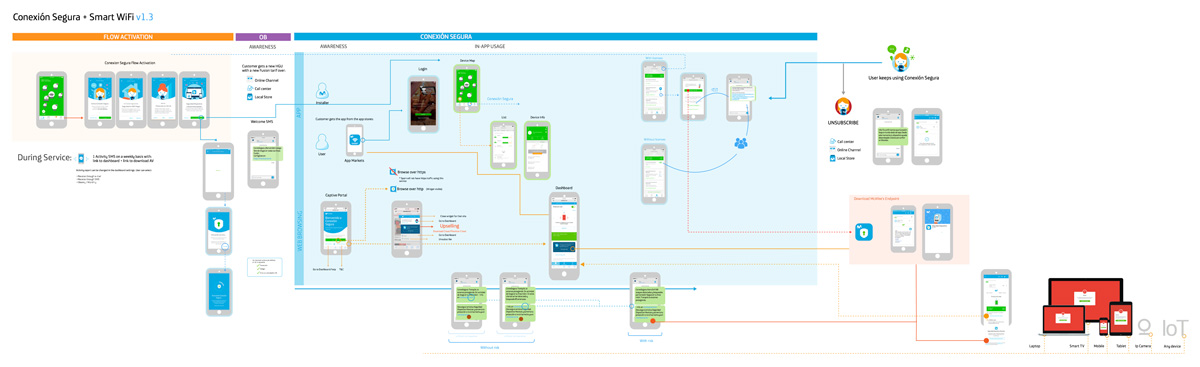
PROTOTIPADO, MAPAS DE CONTENIDO Y FLUJOS
Comienza la fase de prototipado mid & high-fidelity y el diseño de interacción siguiendo los standares y patrones de uso de cada sistema operativo.



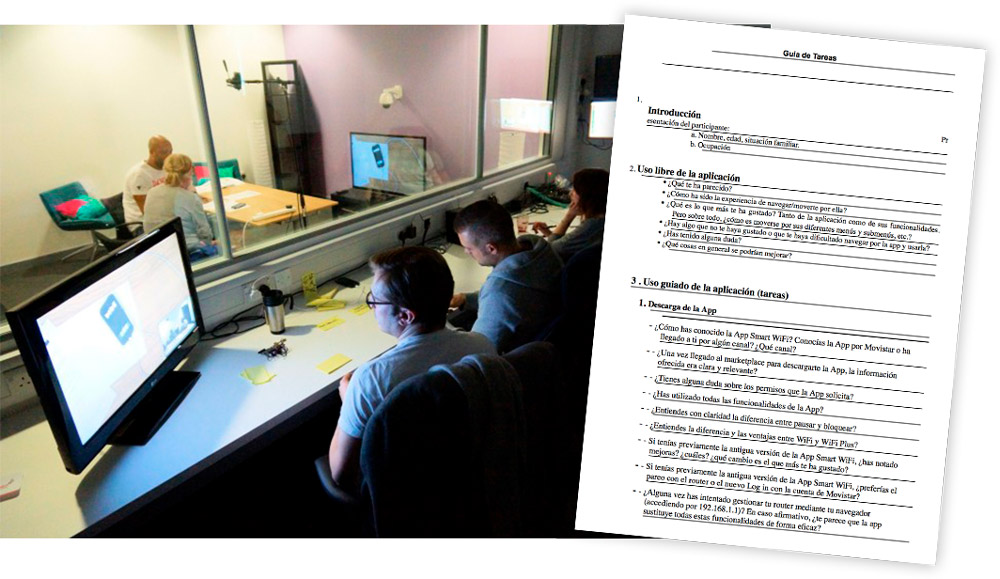
TEST DE USUARIOS
El trabajo de bocetado rápido era fundamental para plantear soluciones y mejorar la usabilidad de la aplicación. Además son piezas fundamentales para poder empezar a definir, en paralelo al diseño, los requisitos técnicos necesarios.



DISEÑO
Es el momento de comenzar con los visuales finales. Mimar el look&feel y trabajar al pixel perfect es fundamental para conseguir una buena calidad de diseño. Creamos los estilos principales y un sistema de componentes de UI.

IMPLEMENTACION
Las user stories, los funcionales y los visuales en Zeplin están listos para pasar a desarrollo front-end.EVALUACION
Es el momento de las mediciones y sacar las conclusiones para iniciar un nuevo ciclo iterativo.

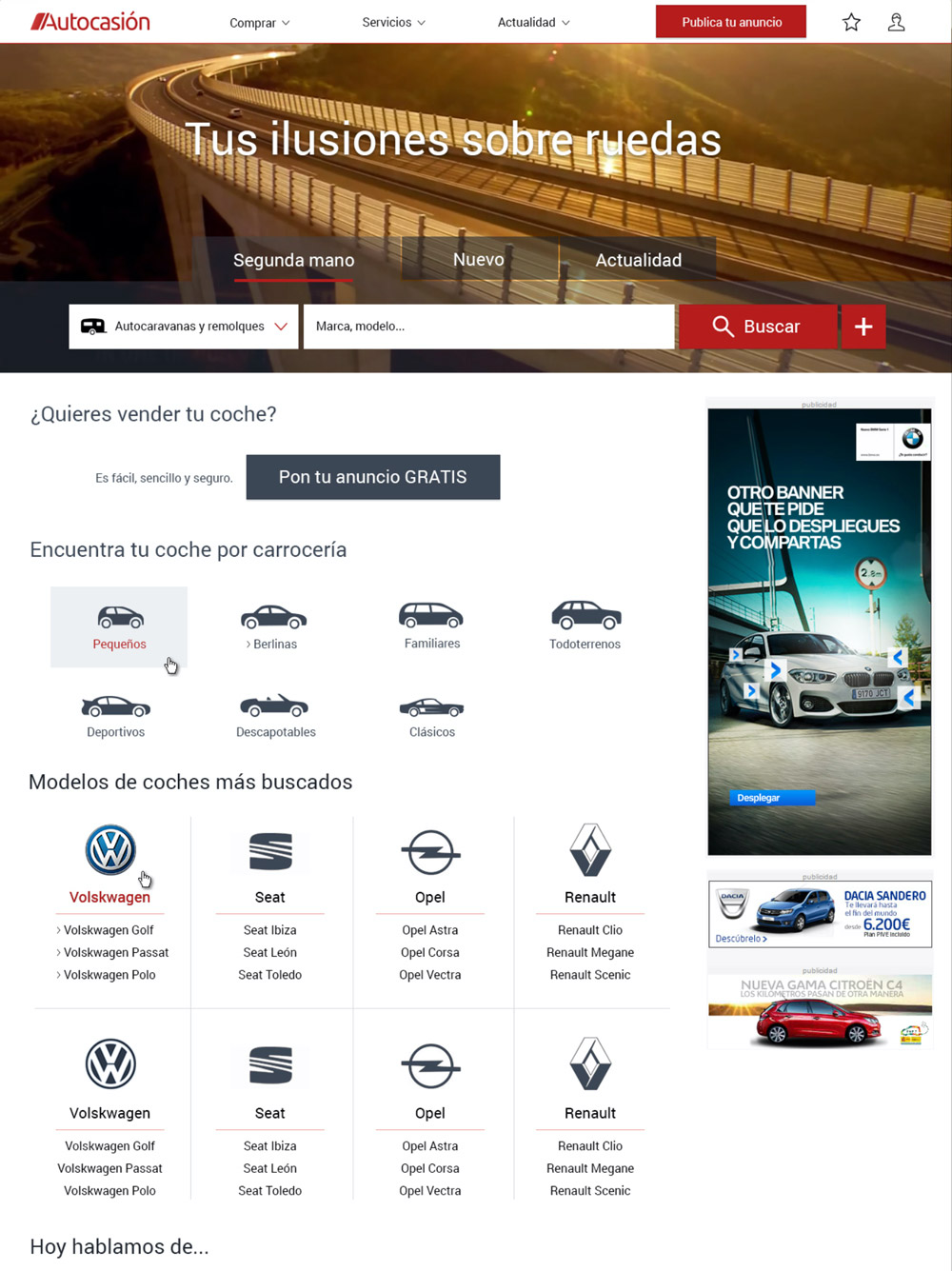
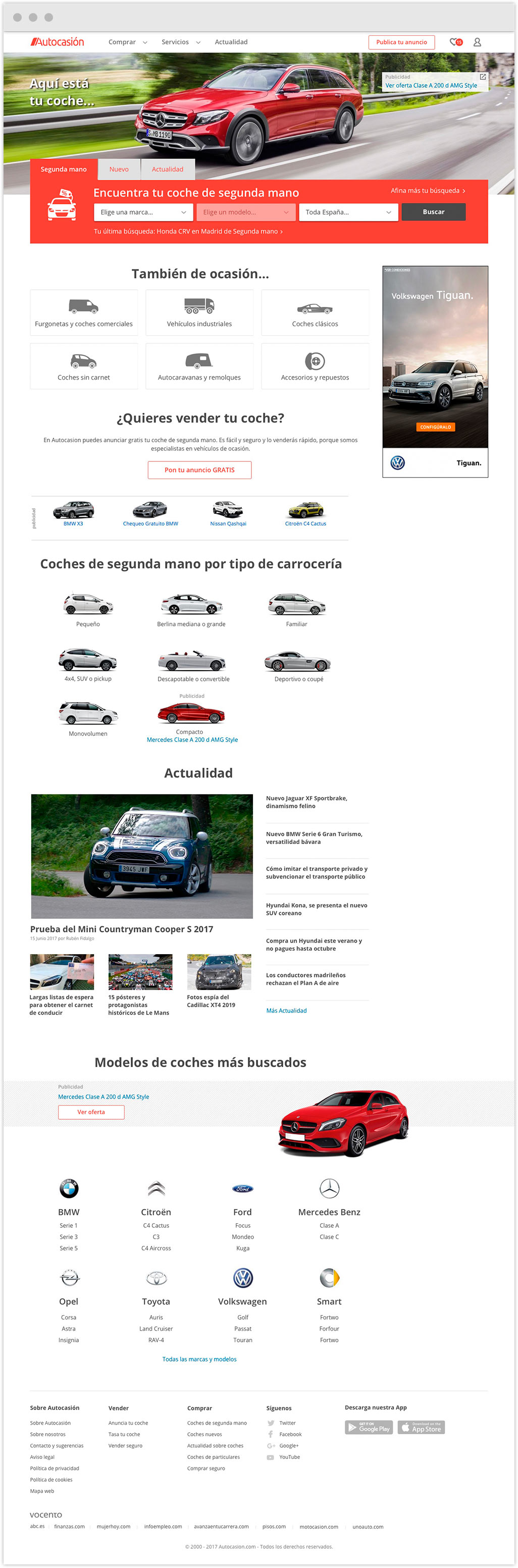
Autocasión es el portal del motor del Grupo Vocento. Está centrado en los contenidos y servicios transaccionales para la compra de vehículos nuevos y de ocasión y en la información de actualidad sobre el mundo del motor.
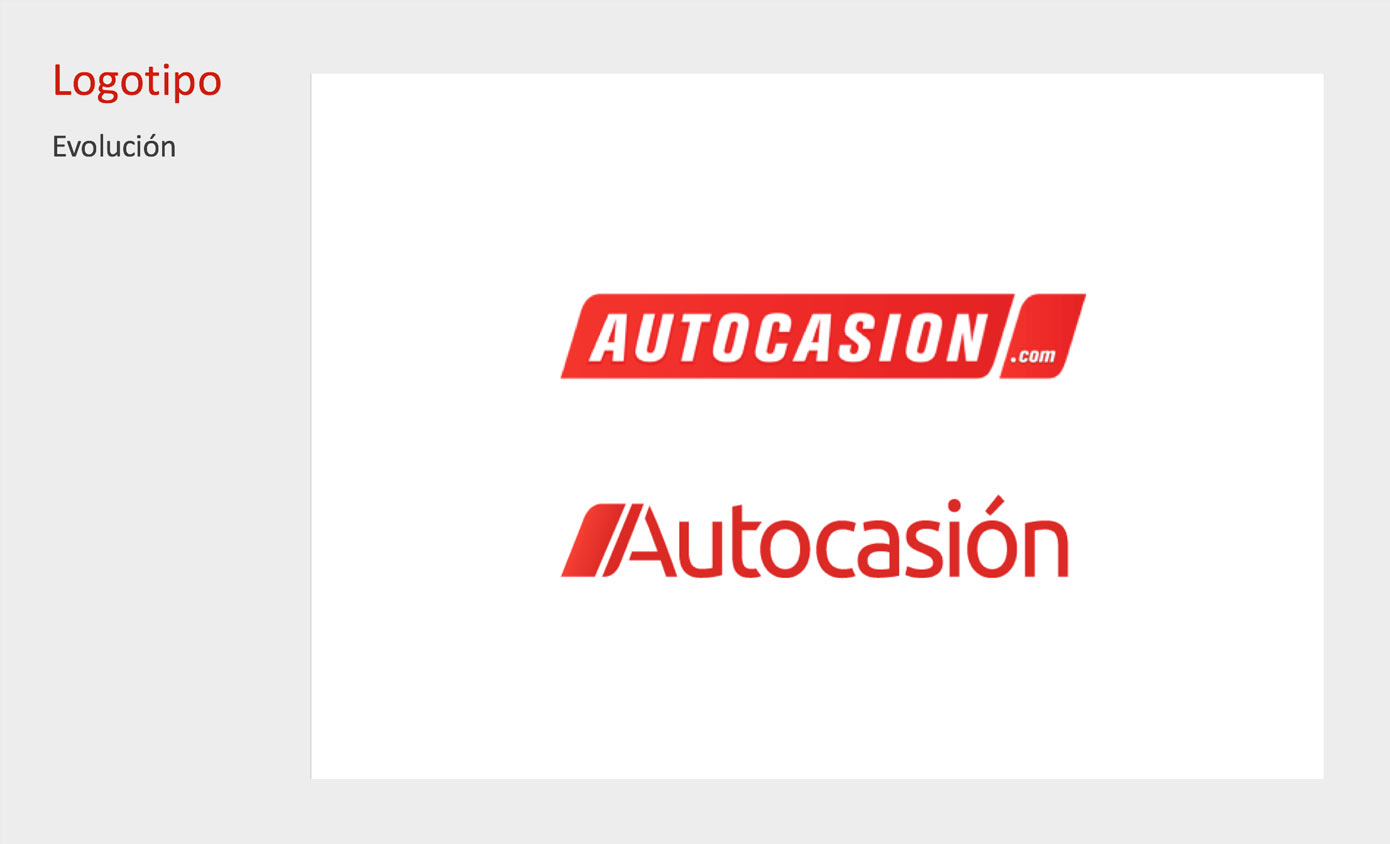
REBRANDING
El logotipo de Autocasión tenía sus añitos y envejecía mal ;) Primeramente tenía que abordar un rebranding que fuese más acorde con los valores de la marca y su transformación digital.



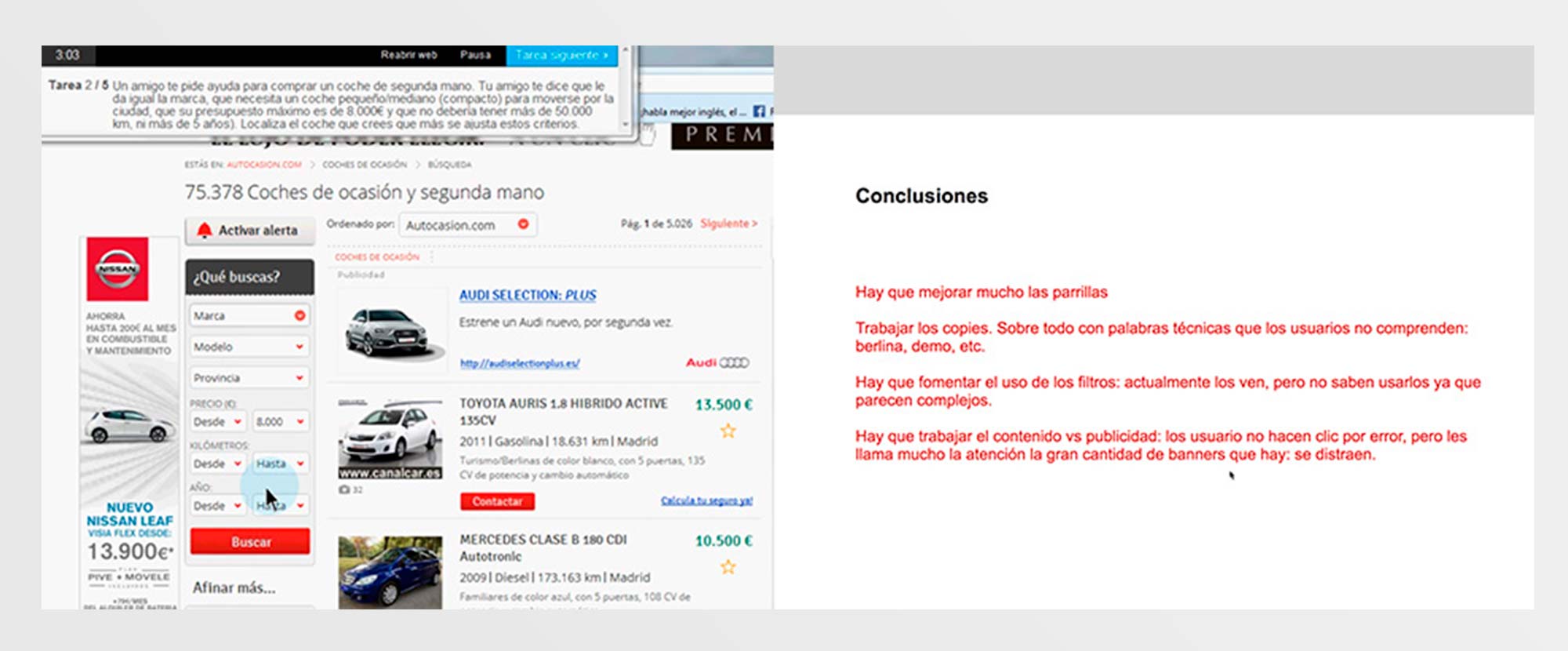
TEST DE USUARIOS
Ahora le tocaba el turno al portal. Tras realizar un completo test con 10 usuarios y 5 tareas, salieron a la luz numerosos problemas y sacamos las respectivas conclusiones.

OBJETIVOS
En línea con la nueva marca, el portal necesitaba una profunda redefinición de la arquitectura de la información, así como un nuevo diseño, coincidiendo con el rebranding de la marca, que respondiera a las siguientes necesidades:
- Aumentar las páginas vistas, los leads, la tasa de conversión y de recurrencia.
- Insertar nuevos formatos publicitarios que atiendan a las necesidades del negocio sin dificultar la usabilidad y la legibilidad de los contenidos.
- Mejorar los buscadores como elementos core business del portal.
- Realizar un diseño responsive que atienda a las necesidades específicas y resoluciones de cada dispositivo.
- Implementar el rebranding de la marca y diseñar una nueva línea gráfica más actual y simplificada.
- Introducir landing pages y contenido SEO mejorado.
- Rediseñar el dashboard para el usuario profesional facilitando la inserción de contenidos y contratación de servicios
- Y, sobre todo, hacer de Autocasión un portal referente en el sector.
GESTIÓN
Usando una metodología ágil, basada en sprints con fases de desarrollo en línea, mediante un kanban board, podemos mantener el control de la ejecución del proyecto hasta la subida a producción.
DISEÑO
Una vez realizada la fase de toma de requisitos, test de usuarios, analisis y alineación de objetivos, entramos en la fase de diseño planteando un prototipo interactivo en baja resolución, para testear y validar la nueva estructura del portal. Con el prototipo y la realización del documento funcional, pudo empezar a trabajar, en paralelo, el equipo de desarrollo. Para ello contamos con el trabajo de una agencia externa.
En base a los prototipos aprobados, contemplé todos los casos de uso y empecé con las diferentes propuestas visuales:

- Nueva jerarquía visual de los contenidos, permitiendo poner foco en los elementos y funcionalidades core.
- Simplificación de la información apoyada en elementos iconográficos.
- Mejora de la posición y funcionamento de los filtros.
- Mayor tamaño de las imágenes en los anuncios.
- Mejora en la visualización de la información y llamadas a la acción, teniendo en cuenta los diferentes casos de uso.
- Equivalencia de elementos de interacción para todos los dispositivos.
- Jerarquía y consistencia visual.
- Look&feel acorde con la nueva marca.
COMUNICACIÓN Y MARKETING
En junio de 2016 lanzamos la nueva versión del site. Bajo mi direción de arte, junto con el equipo de marketing, realizamos todo un plan de comunicación para la nueva era digital del portal:
- Eventos de presentación a profesionales.
- Presencia en las Ferias más importantes del sector en todo el ámbito nacional.
- Campaña publicitaria en los canales digitales más importantes.
- Despliegue en RRSS.
RESTYLING
A lo largo de 2017, sobre la estructura anterior, propuse un restyling para conseguir un diseño aún más simplificado. Haciendo foco en los espacios publicitarios, para conseguir potenciar el crecimiento del portal y en facilitar la interacción a sus usuarios.


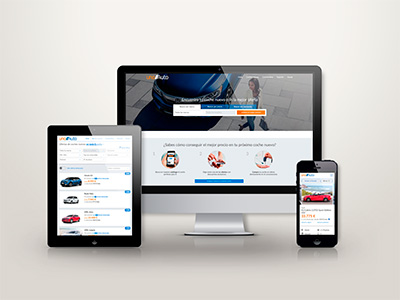
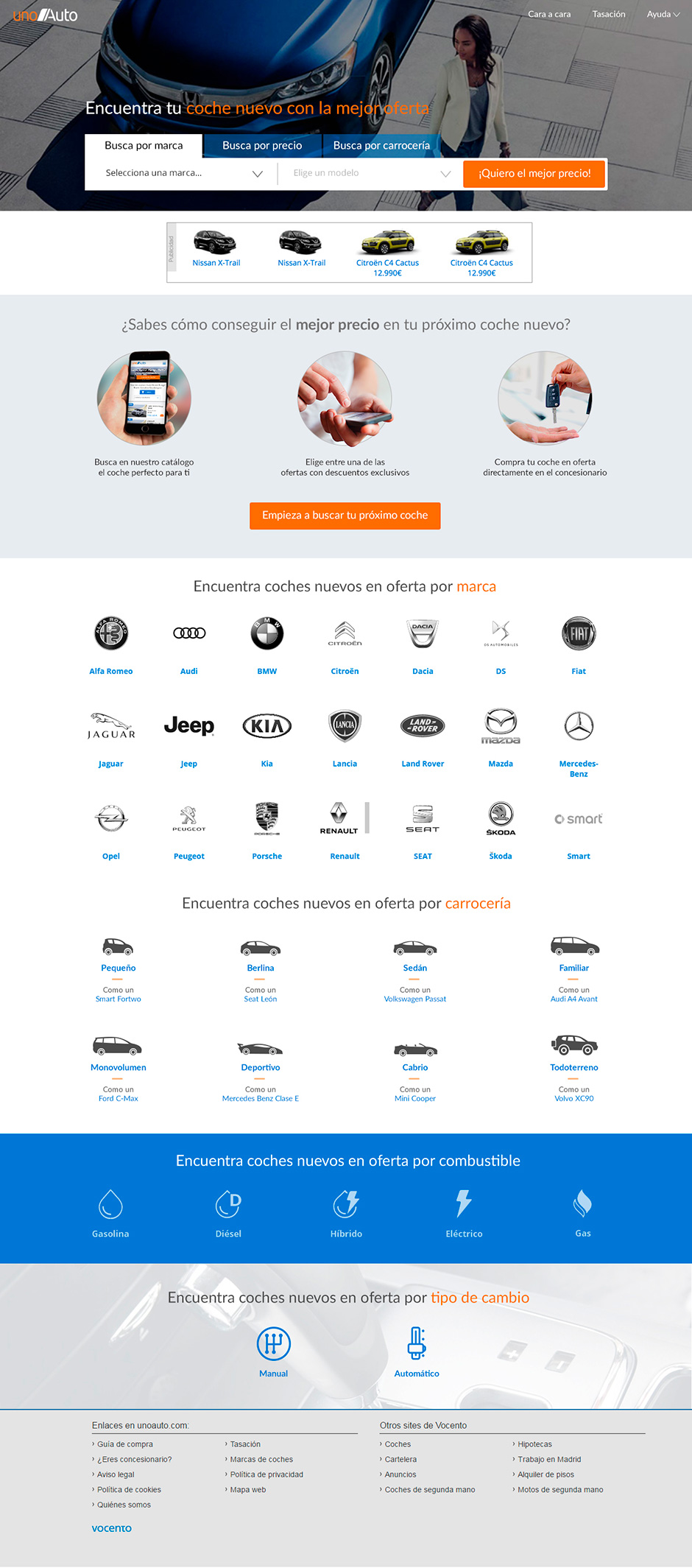
UnoAuto es un portal centrado en los contenidos y servicios transaccionales para la compra de vehículos nuevos
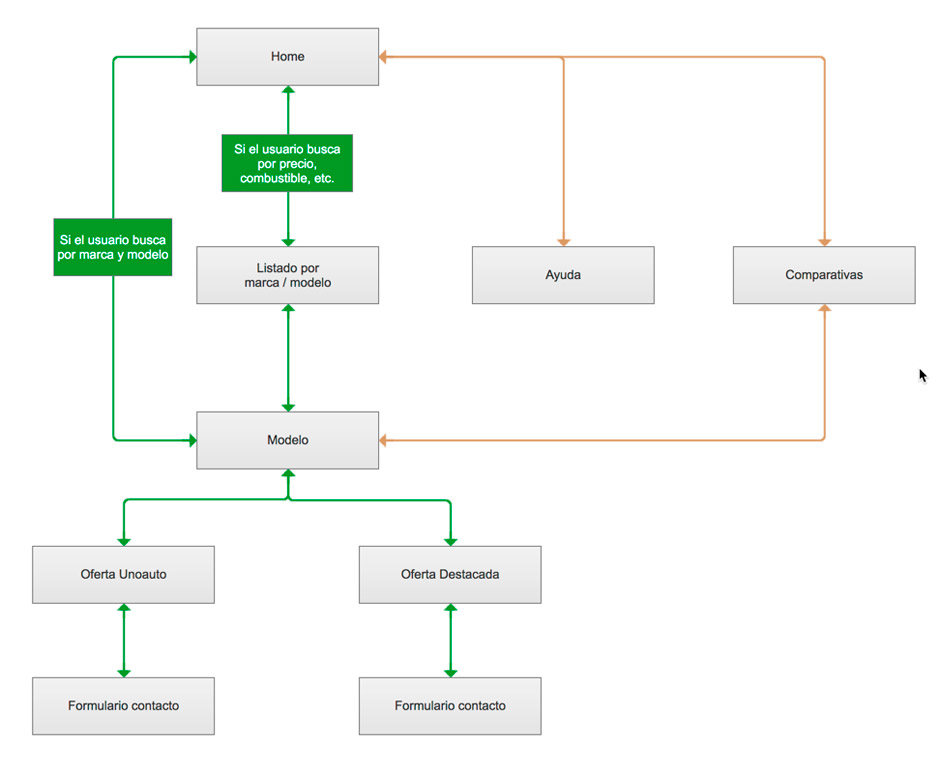
El portal necesitaba una redefinición de la arquitectura de la información. Atribuimos al diseño una estructura que guíe al usuario a encontrar la información que necesita, facilitando la navegación y comprensión de la operativa y motivando al visitante a explorar los contenidos.



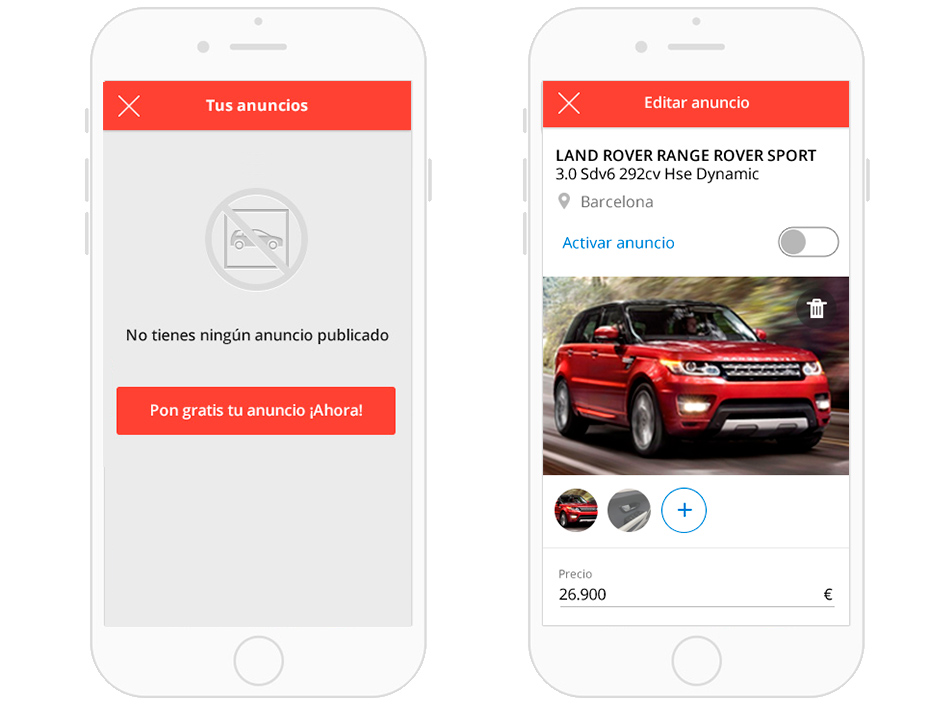
Tras haber diseñado la web responsive de Autocasión, ahora le tocaba el turno a la app. El diseño lo llevamos a cabo como app nativa para Android e iOS. El reto era volcar toda la experiencia de uso de la web en la app e implementar la nueva línea gráfica.
En una primera fase, los objetivos eran: facilitar la búsqueda y el filtrado de productos, la captación de nuevos usuarios y la conversión.


En el 2012, participé en la creación de Buzinger, agencia tecnológica con servicios de mobile marketing y asesoramiento tecnológico. Se basa en un modelo de negocio que apuesta por la tecnología para desarrollar las mejores propuestas y convertir la tecnología más compleja en una herramienta útil, sencilla y accesible. Logra identificar y consolidar alianzas o servir como consultoría tecnológica para empresas cuyo negocio principal no es el tecnológico, pero que quieren hacer uso de las soluciones más innovadoras.
Dedicada a realizar propuestas de valor, conceptualización, branding, creación y diseño de su producto estrella: Buzinger App para marcas. Un sistema que se compone de una App, la receptora de los contenidos, y un panel web que permite crear todo el contenido y sus canales y mandar mensajes push y conocer su impacto a través de estadísticas.

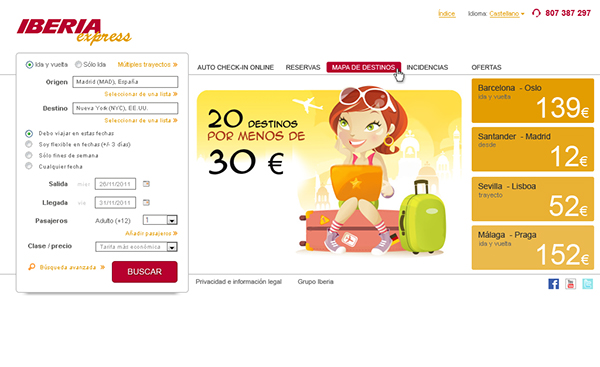
En 2011, Iberia nos encargó un nuevo concepto de su portal, con un nuevo modelo comercial más ligero, más fácil de usar y centrado en conversiones. En una primera fase, realicé la toma de requisitos e insights con el cliente para obtener toda la información específica del proyecto y diseñar soluciones para satisfacer sus necesidades y objetivos.
Después de aterrizar las ideas, el proyecto pasaba por incluir un renovado diseño más simplificado, que permitiera al usuario obtener una visión más clara de las ofertas y servicios, con el desarrollo de 15 nuevas funcionalidades.
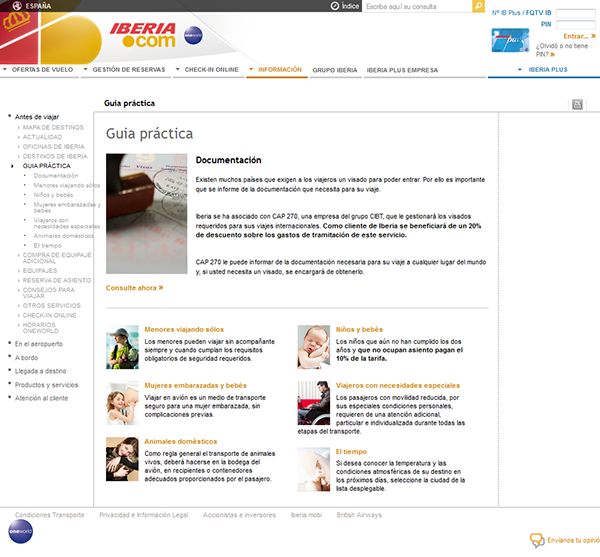
Este era el aspecto de la web en 2011

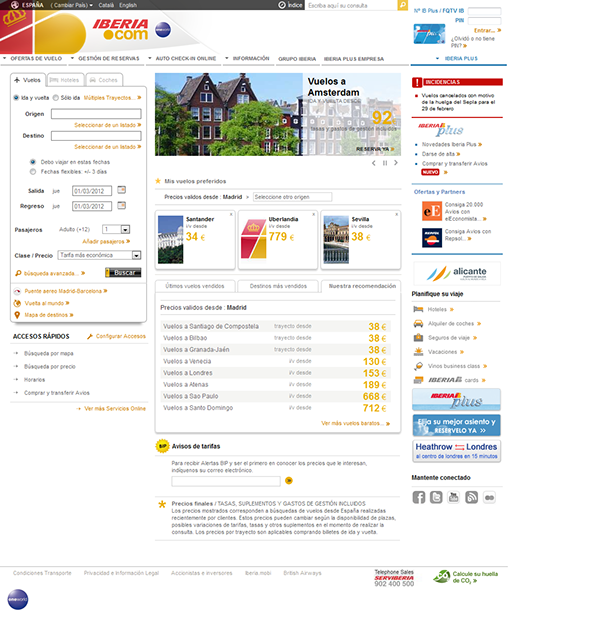
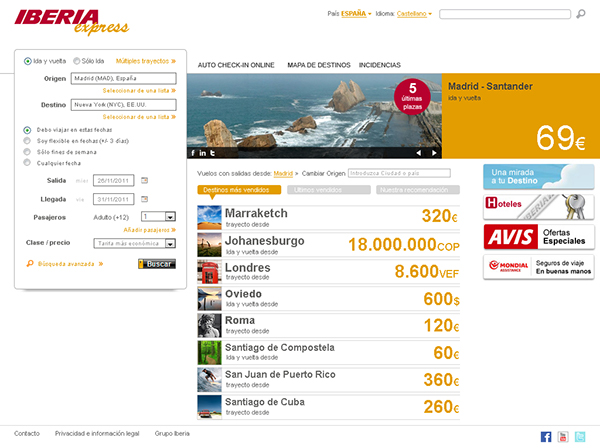
Rediseño completo del portal

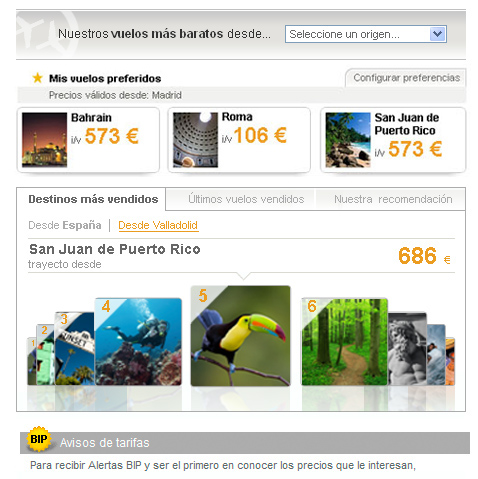
In house, con los stakeholders, diseñé nuevas funcionalidades como este módulo central, con un tag cloud system y una aplicación coverflow destinada a ofertas


Propuesta de valor con nuevas páginas de transición en las que se incorporaron campañas publicitarias

Planteamiento de nuevos flujos de navegación con la incorporación de páginas distributivas

Finalmente, esta versión con más de 15 nuevas funcionalidades implementadas y un rediseño completo del site se hace realidad a principios del 2012.

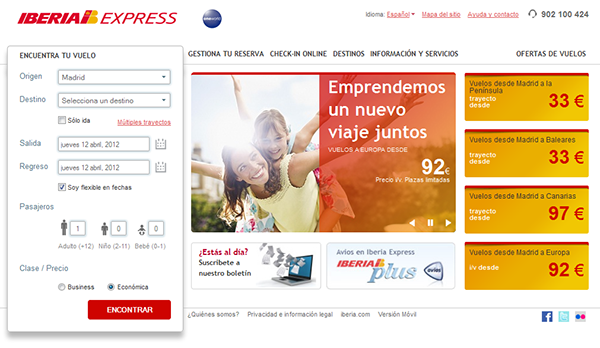
Al incio del 2012, la compañía aérea líder de España, IBERIA, nos encargó desarrollar, en un tiempo record, el nuevo sitio web de su filial lowcost: IBERIA Express.
Primer acercamiento

Debíamos seguir una línea de diseño corporativo con una nueva personalidad de marca y un nuevo tono de voz.

Diseño final

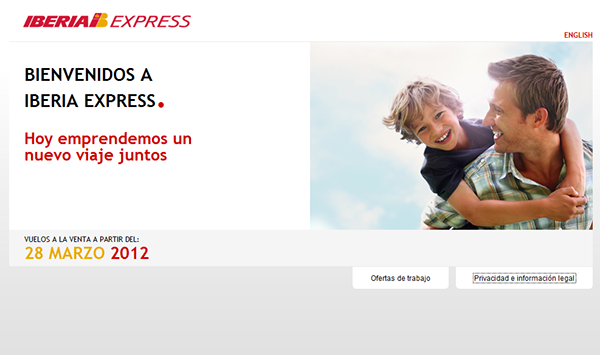
Página de cooming soon

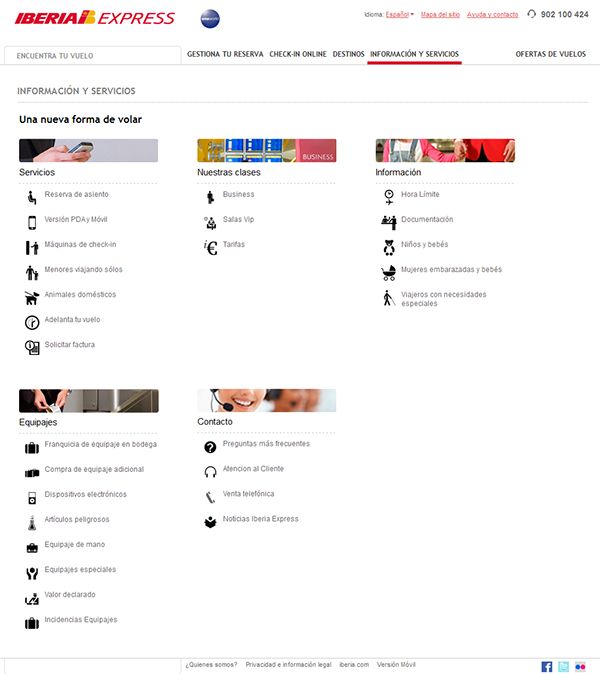
Página distributiva de información y servicios


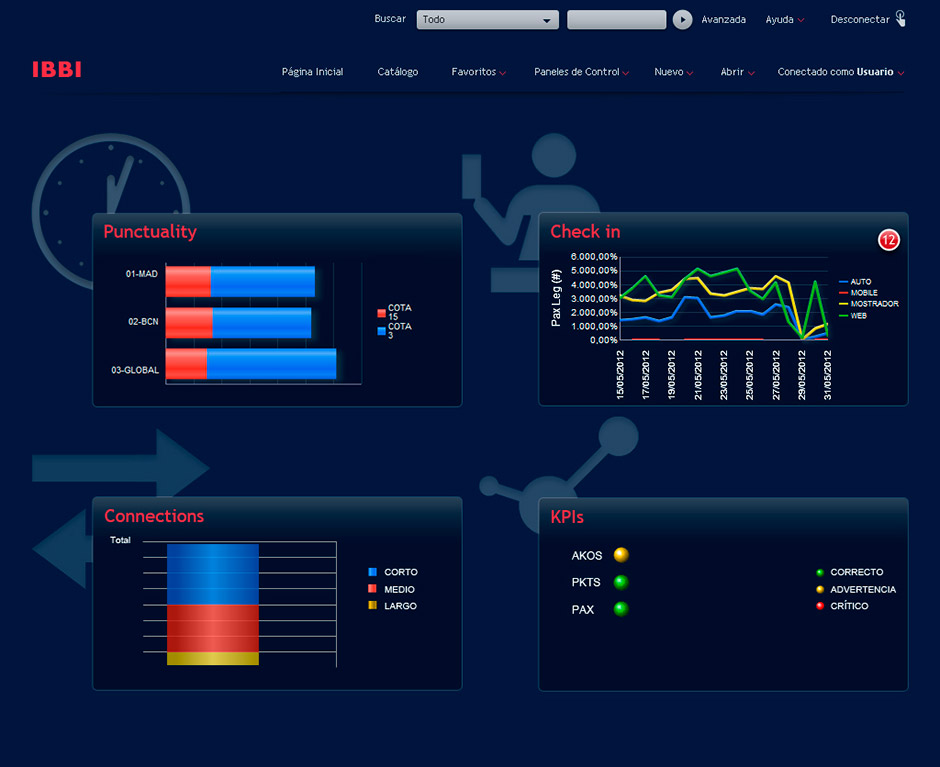
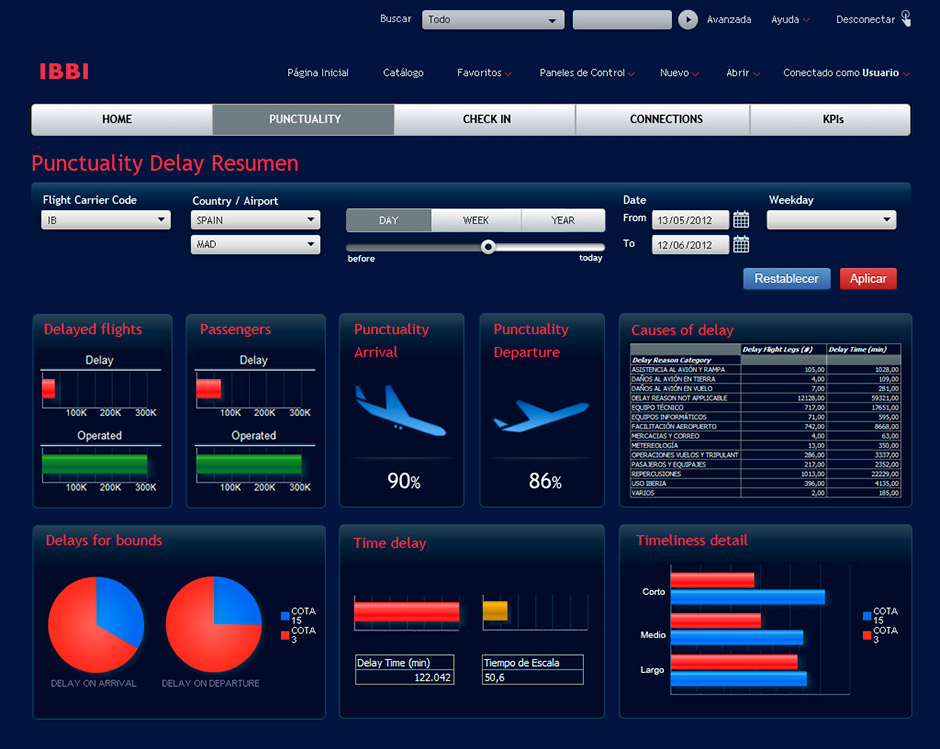
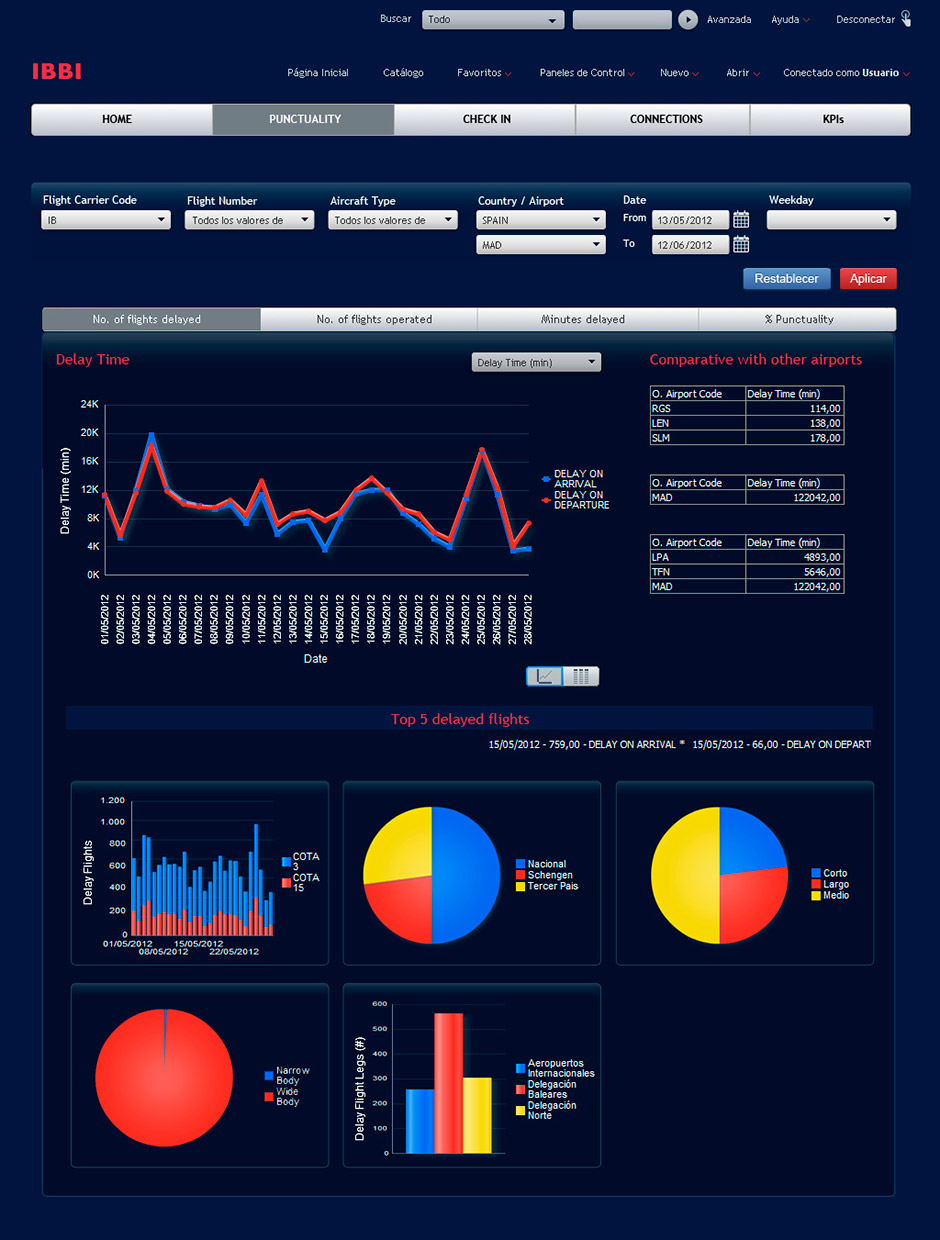
En 2012, Iberia me encargó el diseño de un dashboard. El reto era mostrar de la forma más adecuada, aquellos KPIs que permitieran tomar decisiones e interpretar fácilmente la información que se estaba viendo.
El resultado fue un dashboard breve y conciso, que hablaba el mismo lenguaje del decisor. Con una representación gráfica adecuada para que los datos que representaba fueran lo suficientemente visuales y atractivos, facilitando así su estudio.